Scoprite come importare/caricare il vostro file InDesign in Content Automation e creare un modello di trascinamento della selezione.
Potete convertire un pacchetto InDesign in un modello di trascinamento della selezione di più pagine in un'esperienza senza interruzioni. Le risorse del pacchetto vengono caricate e collegate automaticamente al modello, eliminando molto tempo di configurazione e lavoro manuale.
Carica il file InDesign
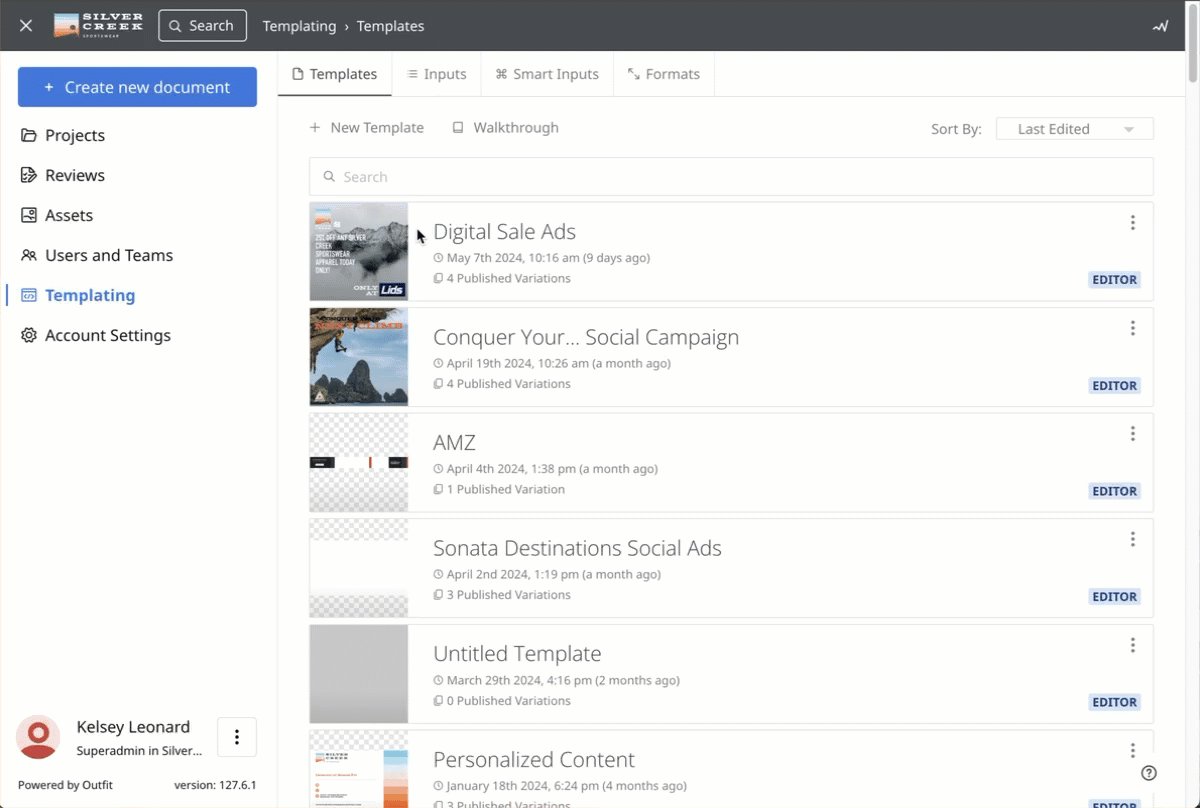
- Seleziona Modelli.
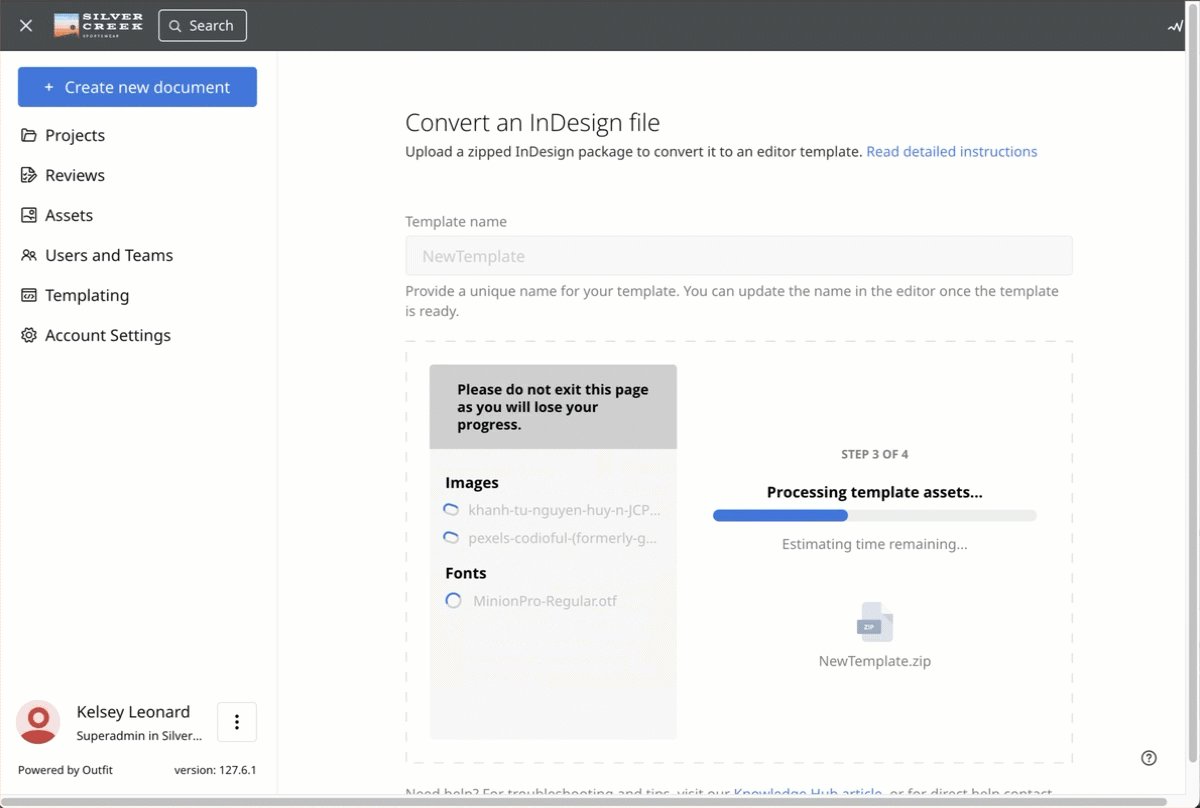
- Selezionate Converti un file InDesign.
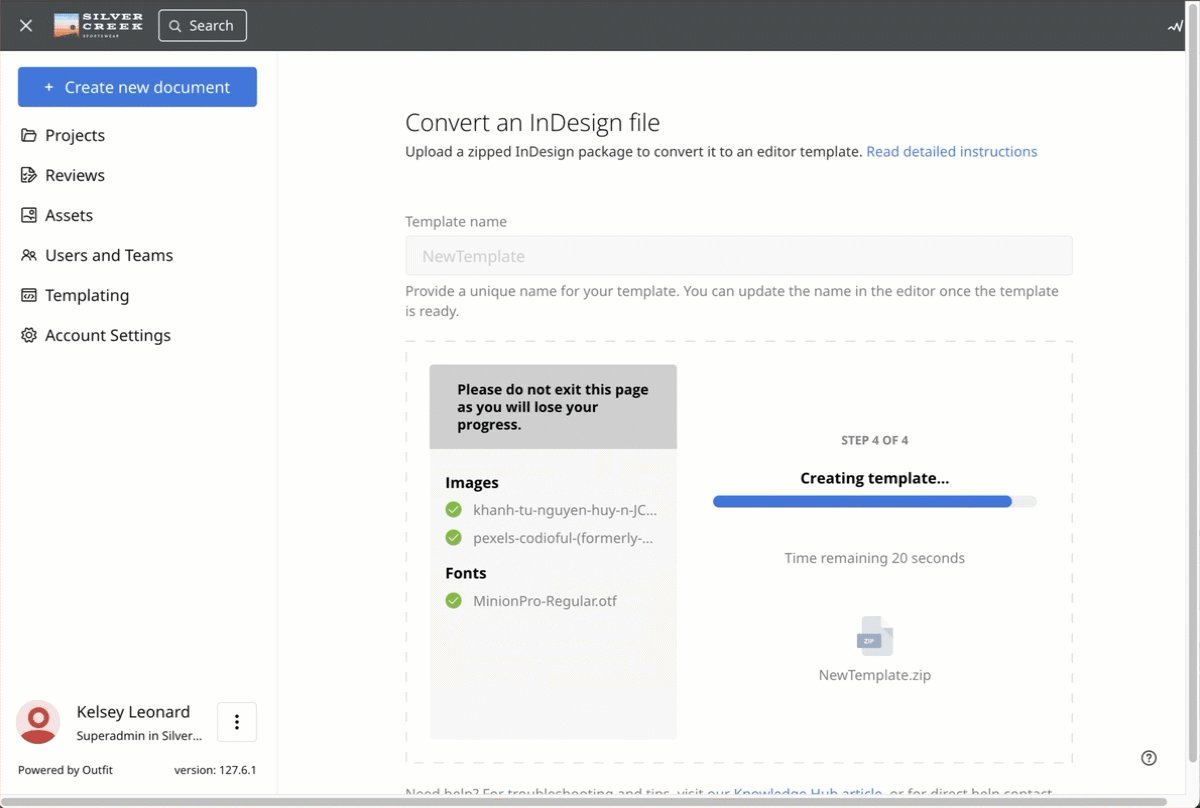
- Immettete un nome per il modello e cercate o rilasciate il pacchetto InDesign compresso. Il pacchetto di file viene elaborato e convertito automaticamente in un modello di trascinamento della selezione.
- Le immagini e i font supportati vengono caricati e collegati al modello.
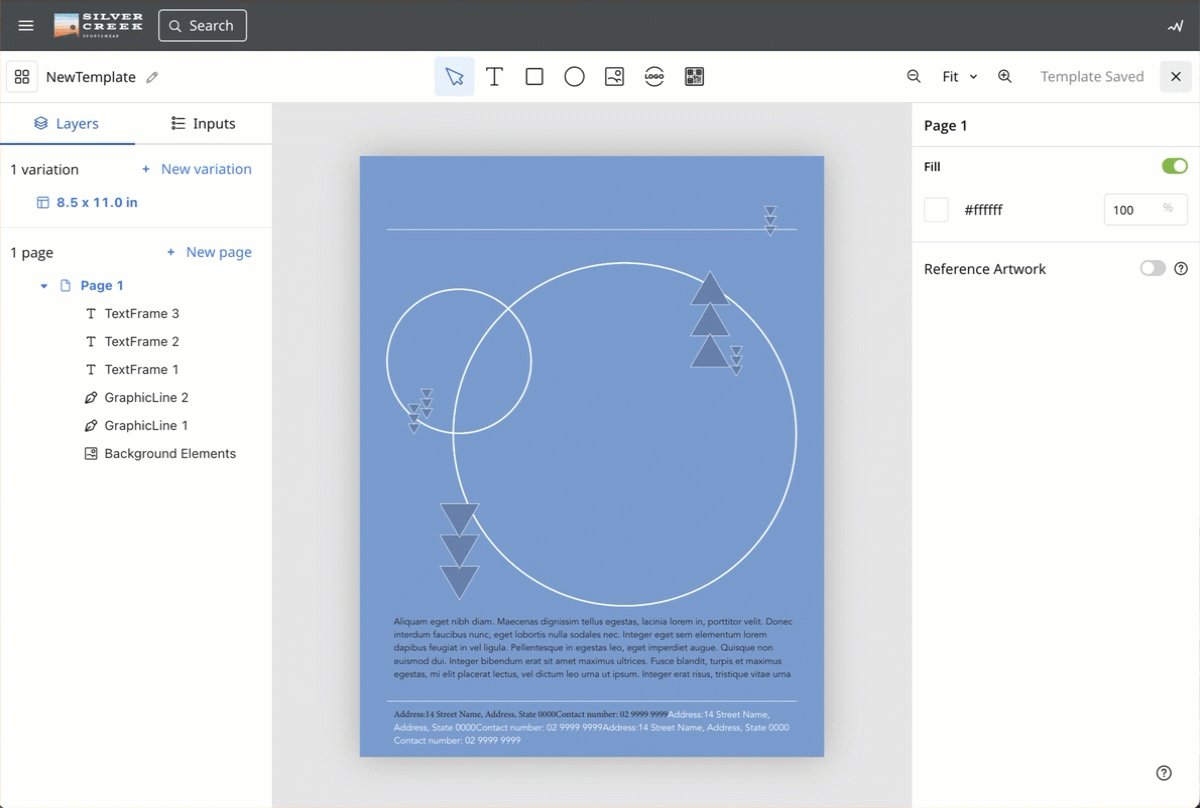
- Seleziona Rivedi modello nell'editor.
Ora che hai un modello di trascinamento della selezione, scopri come renderlo dinamico per gli utenti che lo authore.
Brandfolder Image

Suggerimenti e risoluzione dei problemi
- Attualmente, un file ZIP deve includere un file IDML e PDF del file InDesign compresso
- Utilizza la versione più recente di Google Chrome per la piena compatibilità. Chromium Edge e Mozilla Firefox sono supportati. Safari e altri browser hanno un supporto limitato. Internet Explorer non è supportato.
- Per il supporto automatico durante la conversione, i file di font devono essere inclusi nel pacchetto. Ogni file di font dovrebbe idealmente essere 5MB per la compatibilità web.
- I tipi di file supportati sono: WOFF, WOFF2, OTF, TTF. I caratteri con una nomenclatura di peso non standard potrebbero non essere convertiti correttamente.
- I font di riferimento come Google Fonts o Adobe Fonts non verranno importati automaticamente. Possono essere configurati separatamente nel sistema del marchio per essere resi disponibili per il modello drag and drop dopo la conversione
- I tipi di immagine PNG e JPG verranno caricati e collegati al modello. I tipi di file SVG, GIF, PDF, AI, PSD, BMP ed EPS verranno prima convertiti in PNG per la compatibilità web.
- La dimensione dei file di immagine deve essere di 20 MB per le prestazioni Web
- Le immagini impostate con valori CMYK verranno convertite in RGB per la compatibilità web