Apprenez à importer/télécharger votre fichier InDesign dans Content Automation et à créer un modèle de glisser-déplacer.
Vous pouvez convertir un package InDesign en un modèle de glisser-déposer de plusieurs pages dans une expérience transparente. Les ressources de package sont téléchargées et liées au modèle automatiquement, ce qui élimine une grande partie de la configuration et du travail manuel.
Télécharger le fichier InDesign
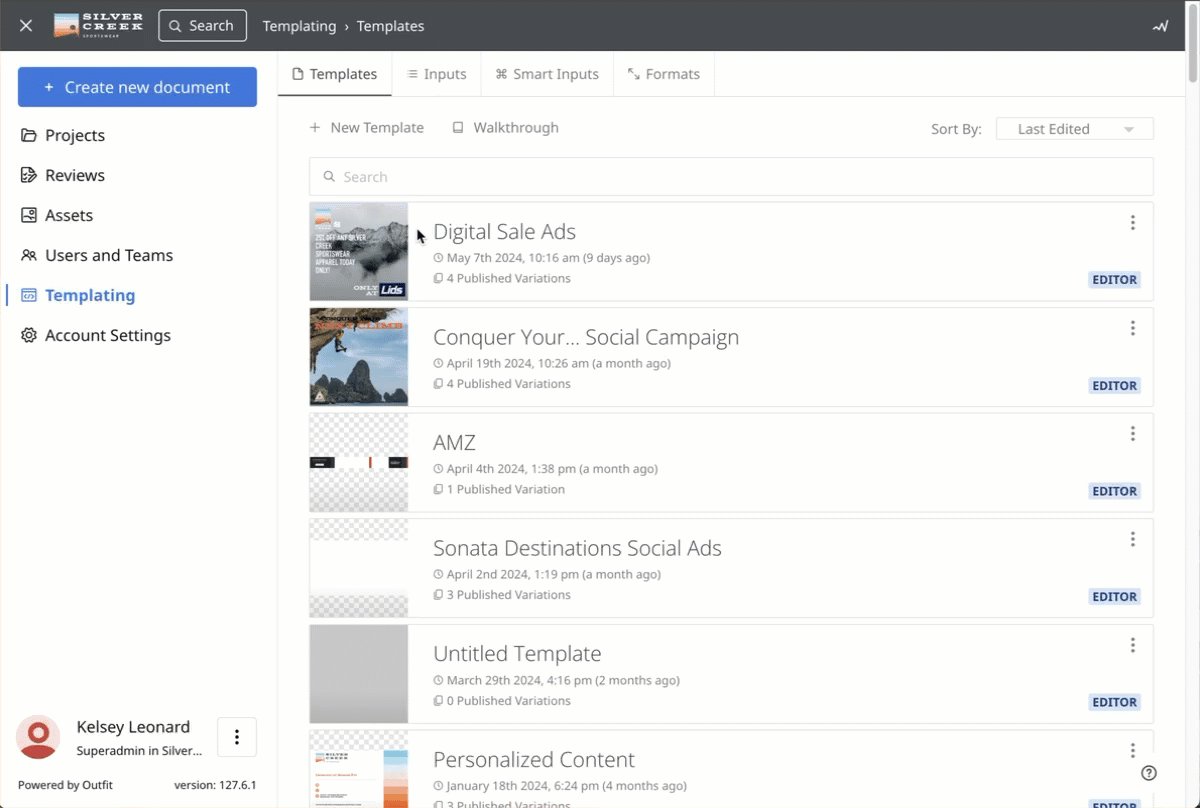
- Sélectionner Modélisation.
- Sélectionner Convertir un fichier InDesign.
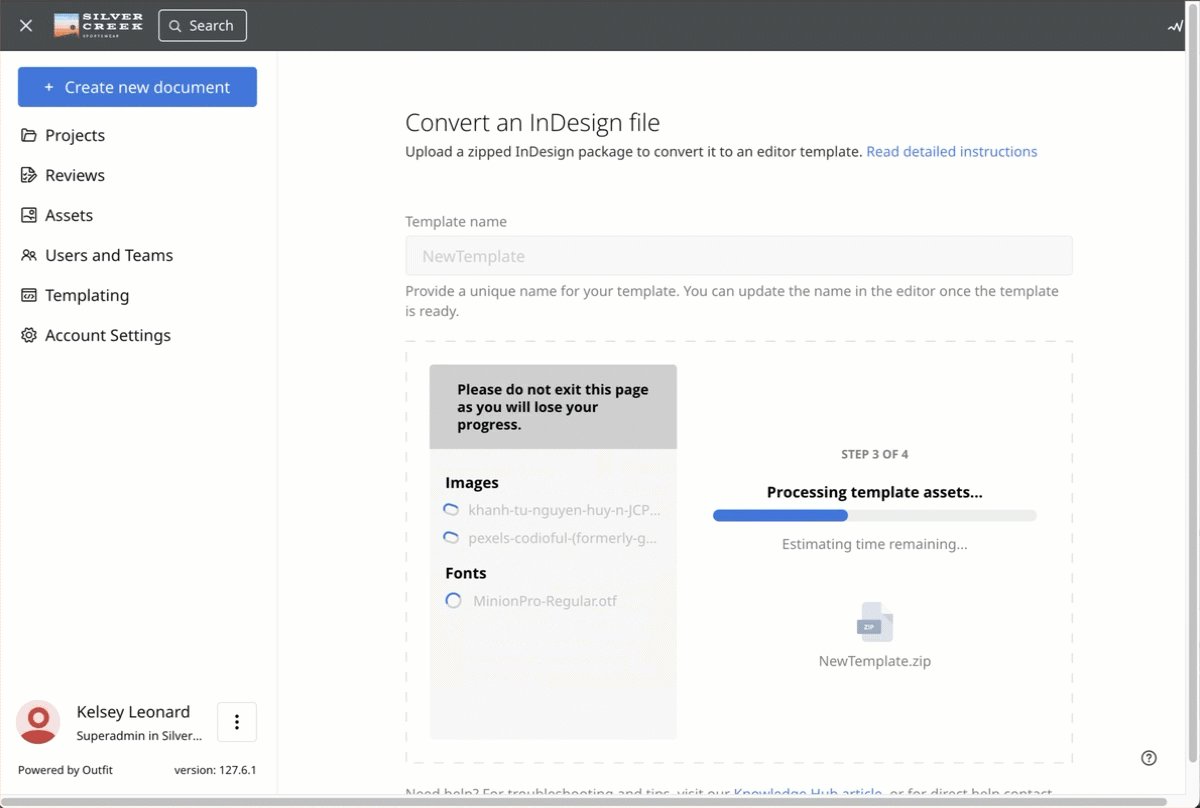
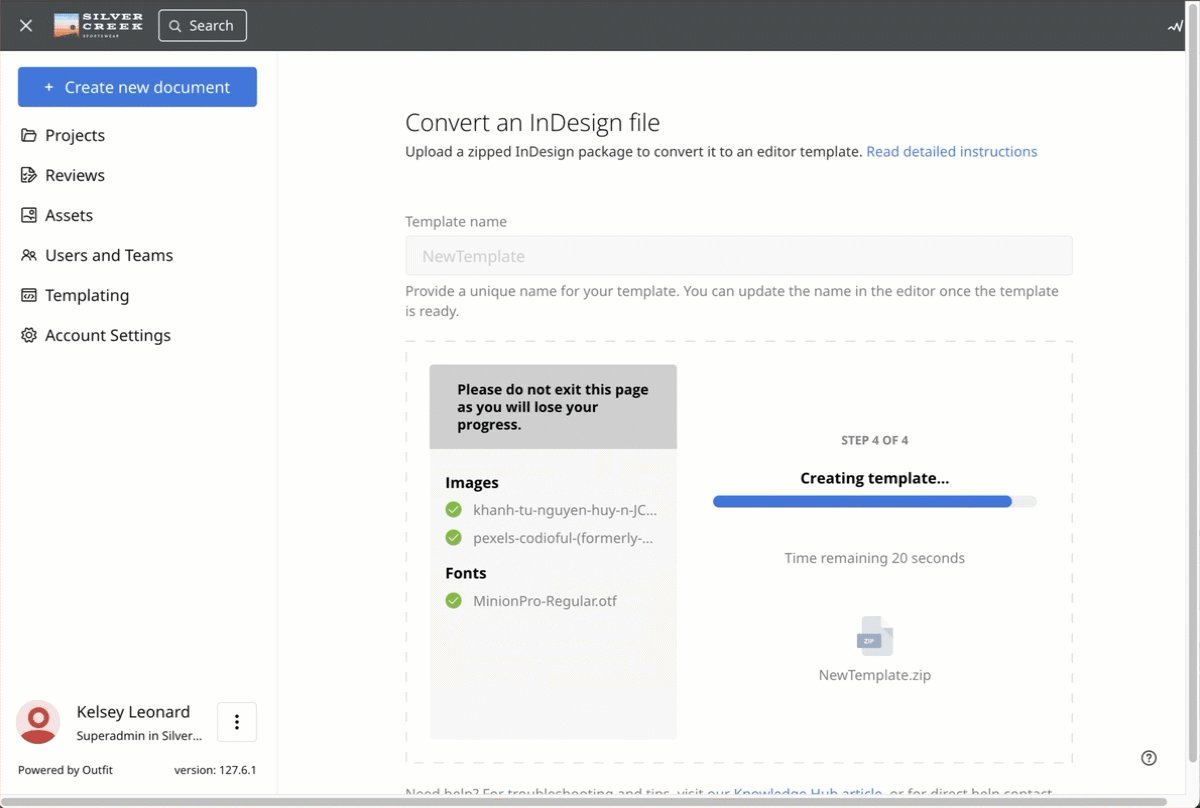
- Entrez un nom pour le modèle et recherchez ou déposez le package InDesign compressé. Le package de fichiers traite et convertit automatiquement en modèle de glisser-déplacer.
- Les images et les polices prises en charge sont téléchargées et liées au modèle.
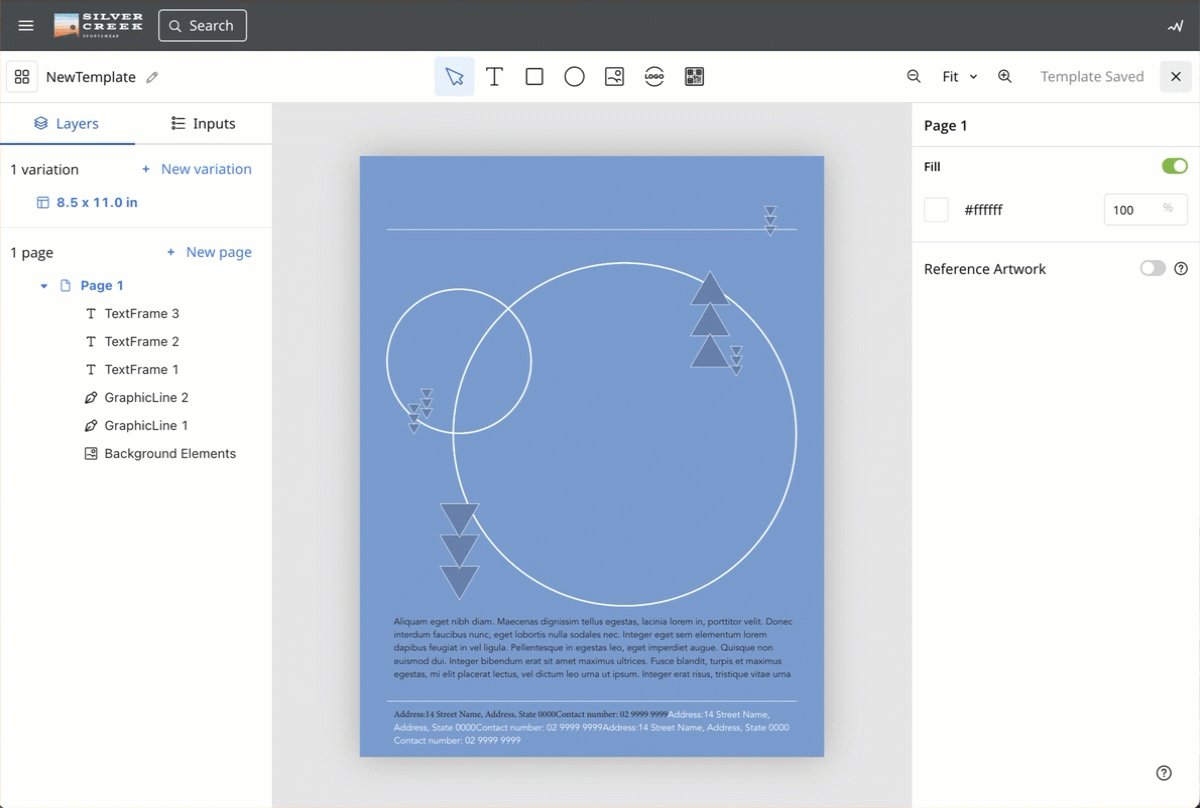
- Sélectionner Revoir modèle dans l'éditeur.
Maintenant que vous disposez d’un modèle par glisser-déposer, découvrez comment le rendre dynamique pour vos utilisateurs auteurs.
Brandfolder Image

Conseils et résolution des problèmes
- Actuellement, un fichier ZIP doit inclure un fichier IDML et PDF du fichier InDesign empaqueté
- Utilisez la dernière version de Google Chrome pour une compatibilité totale. Chromium Edge et Mozilla Firefox sont pris en charge. Safari et les autres navigateurs sont pris en charge de façon limitée. Internet Explorer n’est pas pris en charge.
- Pour une assistance automatisée pendant la conversion, les fichiers de polices doivent être inclus dans le package. Chaque fichier de police doit idéalement faire 5 Mo pour la compatibilité Web.
- Les types de fichiers pris en charge sont : WOFF, WOFF2, OTF, TTF. Les polices avec une nomenclature de poids non standard peuvent ne pas être converties correctement.
- Les polices référencées telles que Google Fonts ou Adobe Fonts ne seront pas importées automatiquement. Ils peuvent être configurés séparément dans Brand System pour être mis à disposition du modèle de glisser-déplacer après la conversion
- Les types de PNG et d'image de JPG seront téléchargés et liés au modèle. Les types de fichiers SVG, GIF, PDF, AI, PSD, BMP et EPS seront d'abord convertis en PNG pour la compatibilité Web.
- Les fichiers image doivent être 20 Mo pour les performances Web
- Les images définies avec des valeurs CMJN seront converties en RVB pour la compatibilité Web