Erfahren Sie, wie Sie Ihre InDesign-Datei in Content Automation importieren/hochladen und eine Drag-and-Drop-Vorlage erstellen.
Sie können ein InDesign-Paket nahtlos in eine mehrseitige Drag-and-Drop-Vorlage umwandeln. Paket-Assets werden automatisch hochgeladen und mit der Vorlage verknüpft, wodurch ein Großteil der Einrichtungs- und manuellen Arbeit entfällt.
Laden Sie die InDesign-Datei hoch
- Wählen Sie Vorlage aus.
- Wählen Sie InDesign-Datei konvertieren aus.
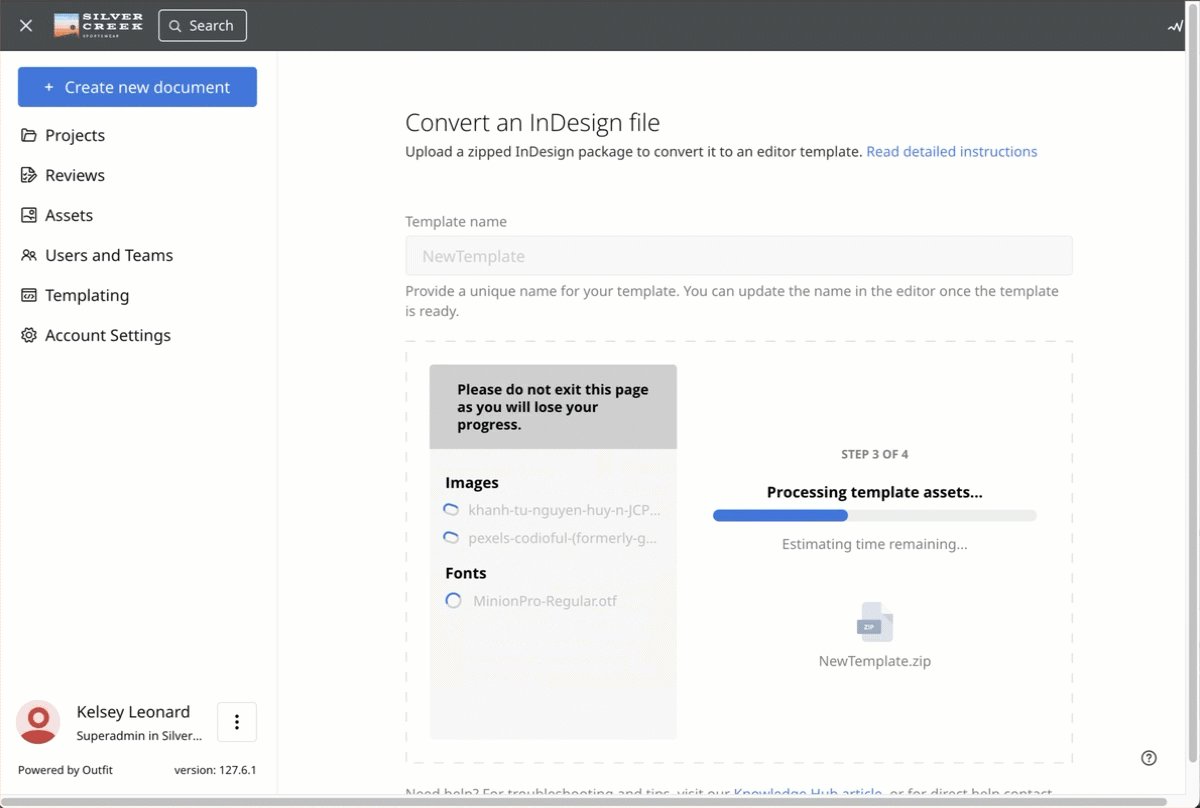
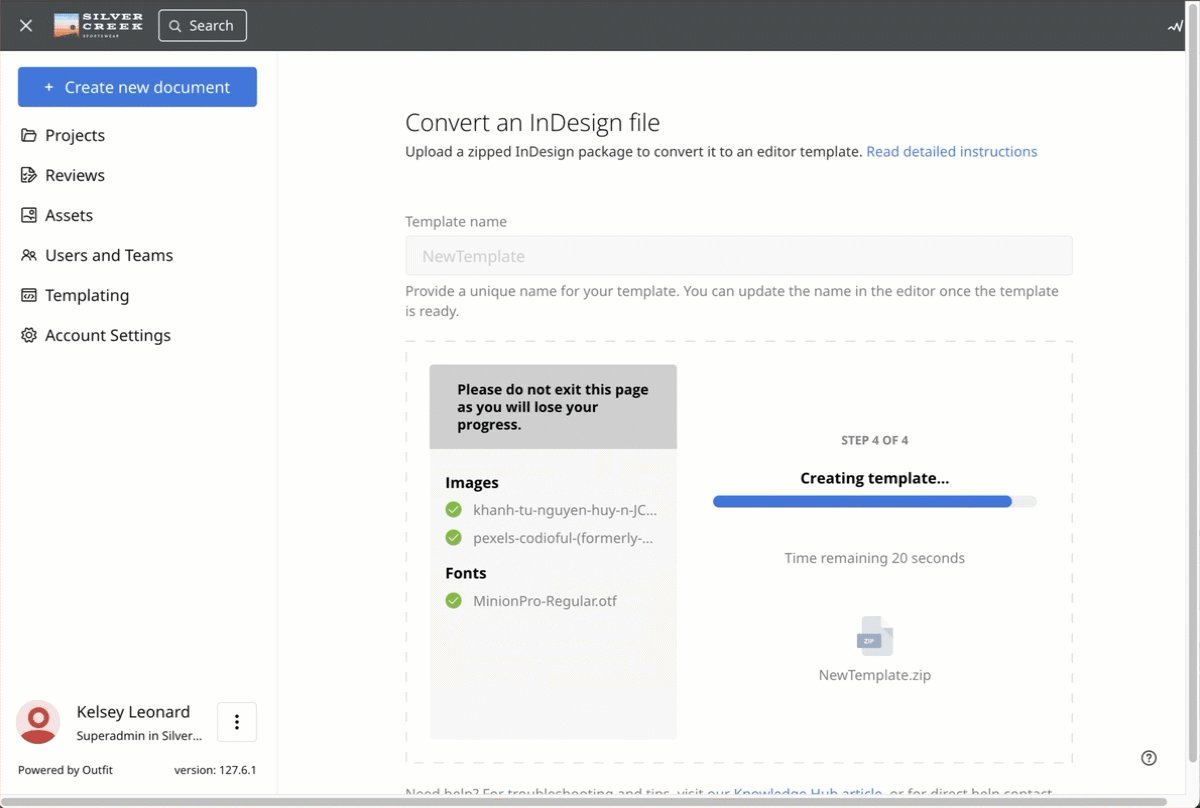
- Geben Sie einen Namen für die Vorlage ein und suchen Sie nach dem gezippten InDesign-Paket oder legen Sie es ab. Das Dateipaket wird automatisch verarbeitet und in eine Drag & Drop-Vorlage konvertiert.
- Unterstützte Bilder und Schriftarten werden hochgeladen und mit der Vorlage verknüpft.
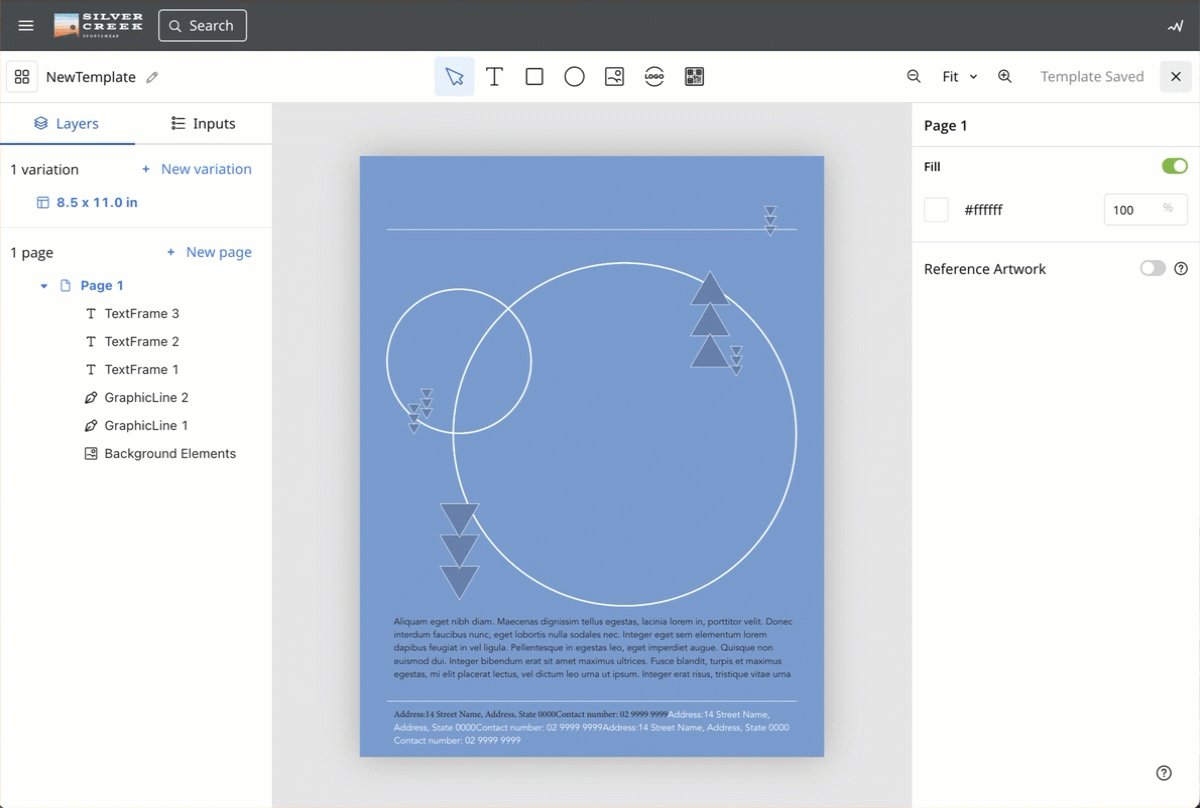
- Wählen Sie Vorlage im Editor überprüfen aus.
Jetzt, da Sie über eine Drag-and-Drop-Vorlage verfügen, erfahren Sie, wie Sie sie für Ihre Autorenbenutzer dynamisch gestalten können.
Brandfolder Image

Tipps und Fehlerbehebung
- Derzeit muss eine ZIP-Datei eine IDML- und eine PDF-Datei der verpackten InDesign-Datei enthalten
- Verwenden Sie die neueste Version von Google Chrome, um vollständige Kompatibilität zu gewährleisten. Chromium Edge und Mozilla Firefox werden unterstützt. Safari und andere Browser bieten eingeschränkte Unterstützung. Internet Explorer wird nicht unterstützt.
- Für die automatische Unterstützung bei der Konvertierung müssen Schriftartdateien im Paket enthalten sein. Jede Schriftartdatei sollte idealerweise 5 MB groß sein, um Webkompatibilität zu gewährleisten.
- Unterstützte Dateitypen sind: WOFF, WOFF2, OTF, TTF. Schriftarten mit einer Nomenklatur, die nicht der Standardstärke entspricht, können möglicherweise nicht erfolgreich konvertiert werden.
- Schriftarten, auf die verwiesen wird, wie z. B. Google Fonts oder Adobe Fonts, werden nicht automatisch importiert. Sie können separat in Brand System konfiguriert werden, um nach der Konvertierung der Drag-and-Drop-Vorlage zur Verfügung zu stehen
- PNG und JPG Bildtypen werden hochgeladen und mit der Vorlage verknüpft. Die Dateitypen SVG, GIF, PDF, AI, PSD, BMP und EPS werden zunächst aus Gründen der Webkompatibilität in PNG konvertiert.
- Bilddateien sollten für die Web-Performance 20 MB groß sein
- Bilder, die mit CMYK-Werten eingestellt sind, werden aus Gründen der Webkompatibilität in RGB konvertiert